「コメント数・PV数・続きを見る」周りのデザインを整えよう
「コメント数・PV数・続きを見る」周りのデザインを整えましょう
PHPとCSSを編集します
PHPを編集します
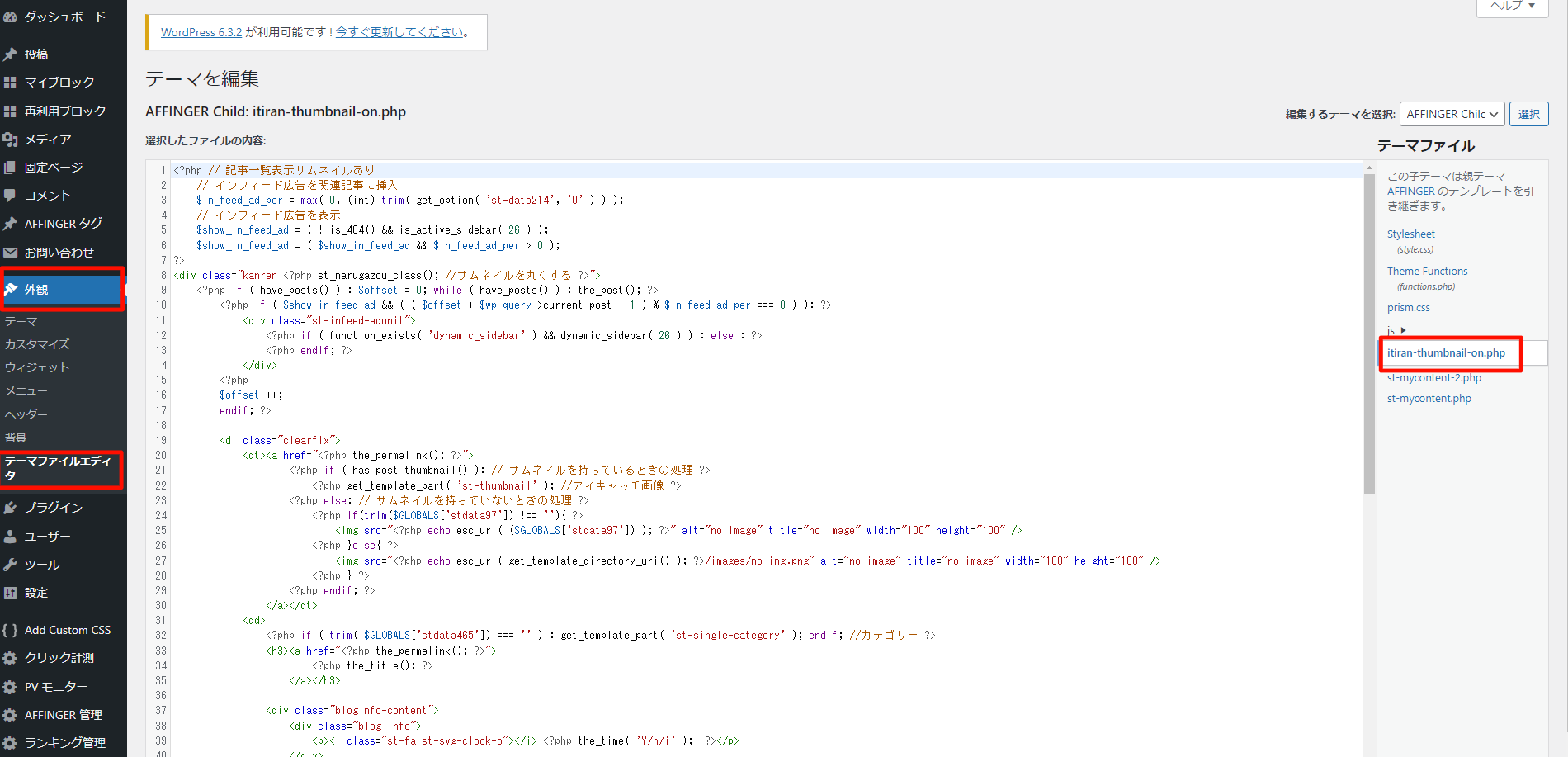
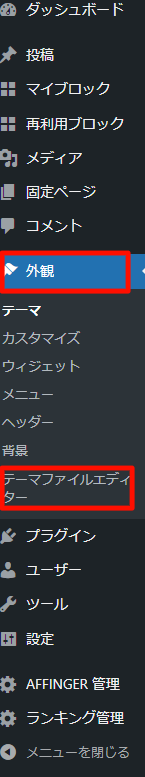
外観→テーマファイルエディタ→[itiran-thumbnail-on.php]を選択します
初期状態では[itiran-thumbnail-on.php]は子テーマには存在しません。追加方法は各自サーバーにおいて違いがありますので割愛させていただきます
どうしても[itiran-thumbnail-on.php]を追加できない場合は、親テーマに戻せば表示されるはずです。親テーマで編集が終われば再び子テーマに戻し作業をしましょう
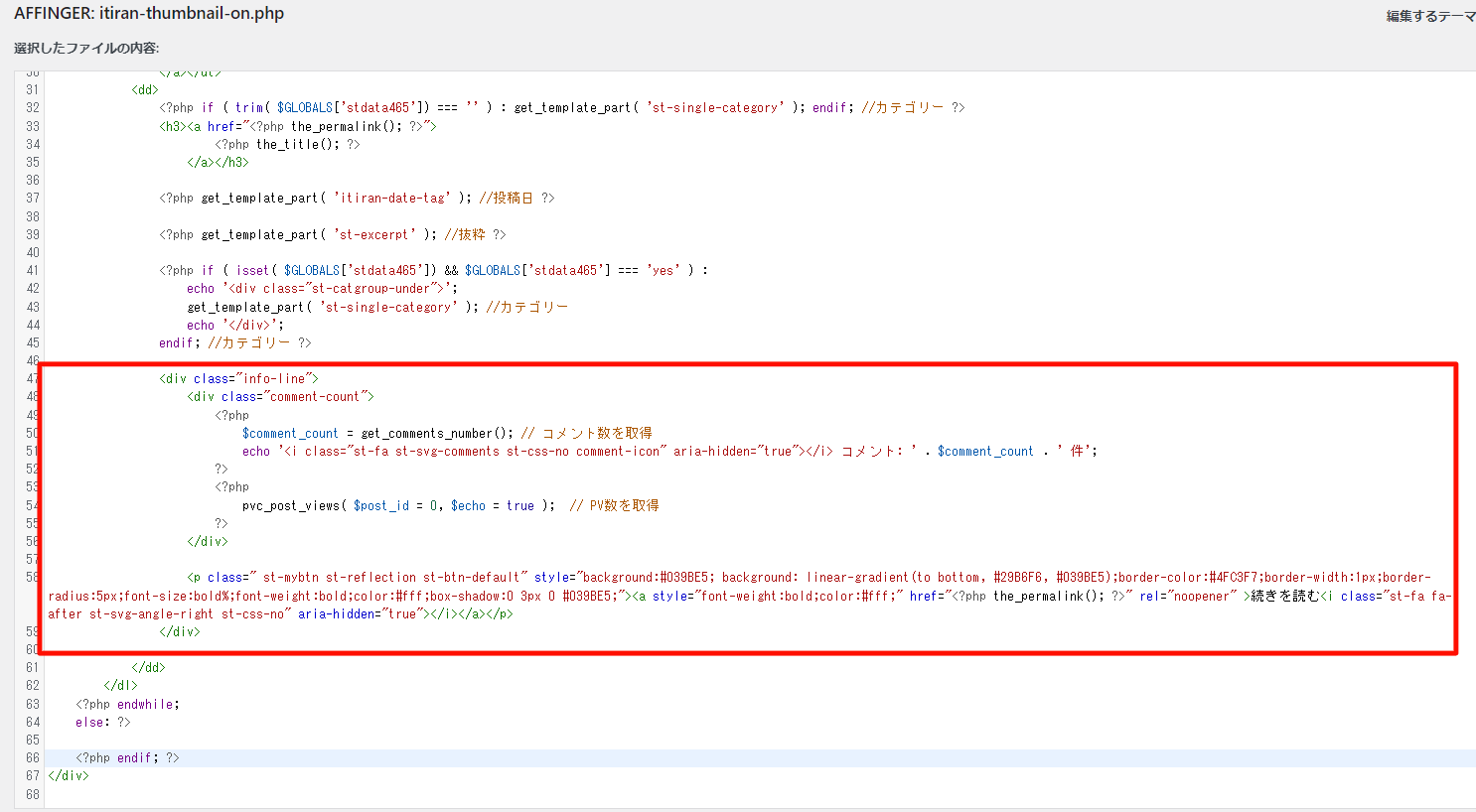
以下ようにコードを修正します
<div class="info-line">
<div class="comment-count">
<?php
$comment_count = get_comments_number(); // コメント数を取得
echo '<i class="st-fa st-svg-comments st-css-no comment-icon" aria-hidden="true"></i> コメント: ' . $comment_count . ' 件';
?>
<?php
pvc_post_views( $post_id = 0, $echo = true ); // PV数を取得
?>
</div>
<p class=" st-mybtn st-reflection st-btn-default" style="background:#039BE5; background: linear-gradient(to bottom, #29B6F6, #039BE5);border-color:#4FC3F7;border-width:1px;border-radius:5px;font-size:bold%;font-weight:bold;color:#fff;box-shadow:0 3px 0 #039BE5;"><a style="font-weight:bold;color:#fff;" href="<?php the_permalink(); ?>" rel="noopener" >続きを読む<i class="st-fa fa-after st-svg-angle-right st-css-no" aria-hidden="true"></i></a></p>
</div>
次にcssを編集します
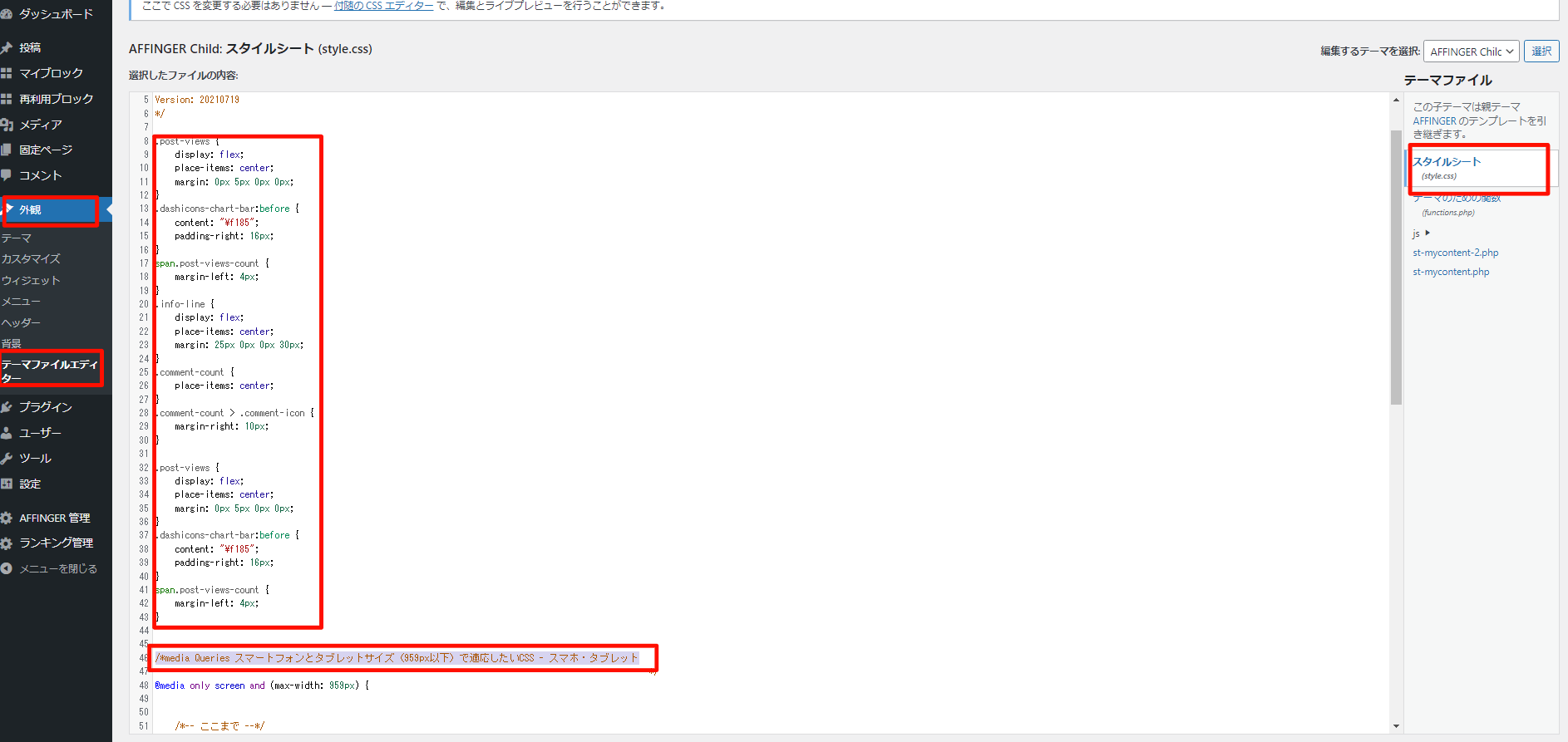
外観→テーマファイルエディタを選択
「スタイルシート (style.css)」を選択し「media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット」より上に以下のコードを入れる
.post-views {
display: flex;
place-items: center;
margin: 0px 5px 0px 0px;
}
.dashicons-chart-bar:before {
content: "\f185";
padding-right: 16px;
}
span.post-views-count {
margin-left: 4px;
}
.info-line {
display: flex;
place-items: center;
margin: 25px 0px 0px 30px;
}
.comment-count {
place-items: center;
}
.comment-count > .comment-icon {
margin-right: 10px;
}
.post-views {
display: flex;
place-items: center;
margin: 0px 5px 0px 0px;
}
.dashicons-chart-bar:before {
content: "\f185";
padding-right: 16px;
}
span.post-views-count {
margin-left: 4px;
}
綺麗にレイアウトされましたね