ヘッダーメニューを表示させよう
ヘッダーのメニュー部分を作りましょう
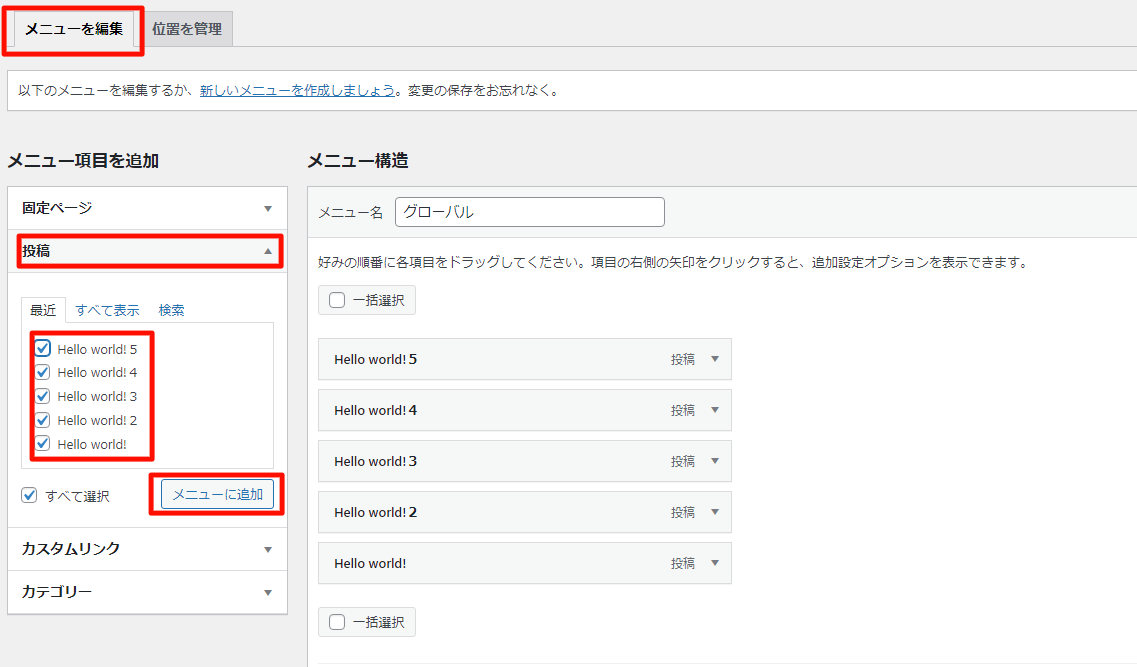
外観→メニューを選択して、「メニュー名」を記述しましょう。名前はなんでもよいです
「位置管理」タブをクリックして、先ほど記述したメニュー名を「ヘッダーメニュー」「スマホスライドメニュー」に設定します
「メニューを編集」に戻り、「投稿」を選択し、投稿した記事を5つほど選択し、「メニューに追加」を押すとメニューが追加されます。(詳細な使い方は割愛します。カテゴリや固定ページなども追加できますので自身で色々お試しください)
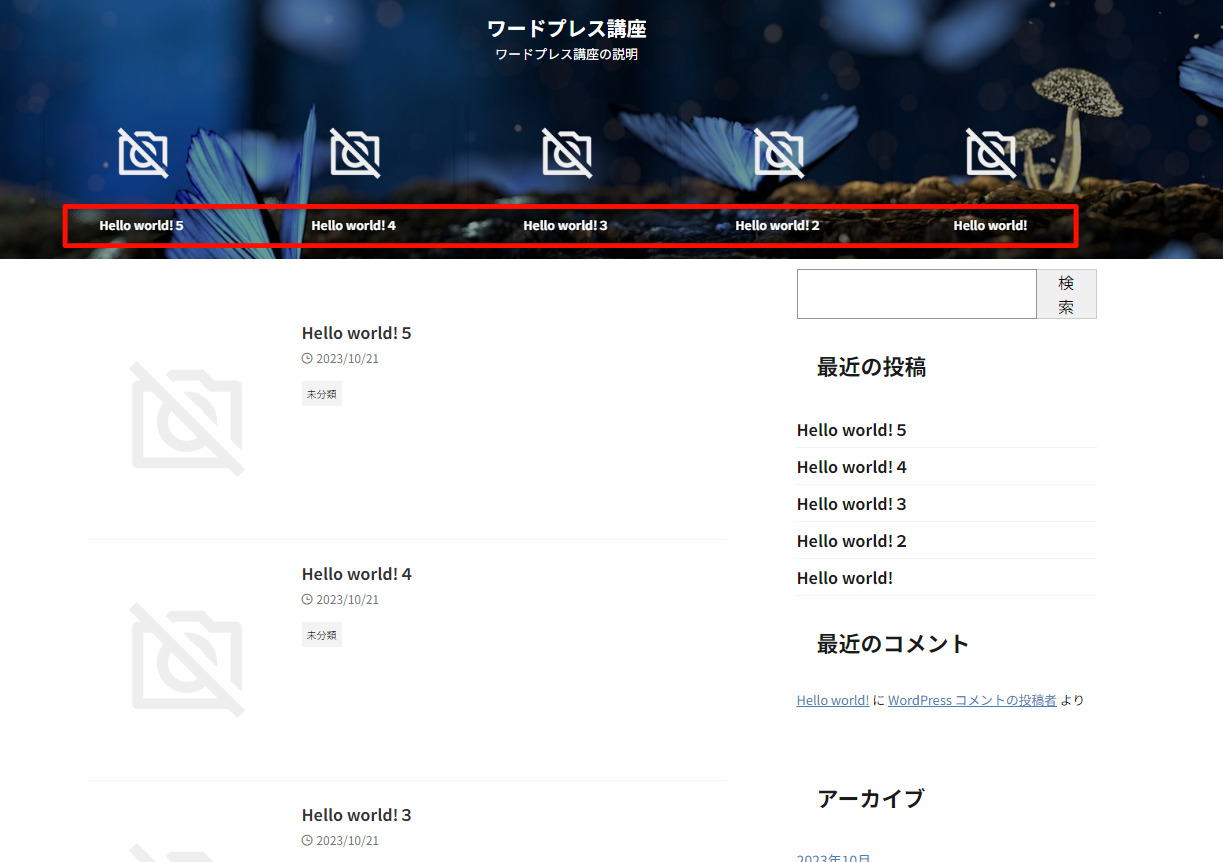
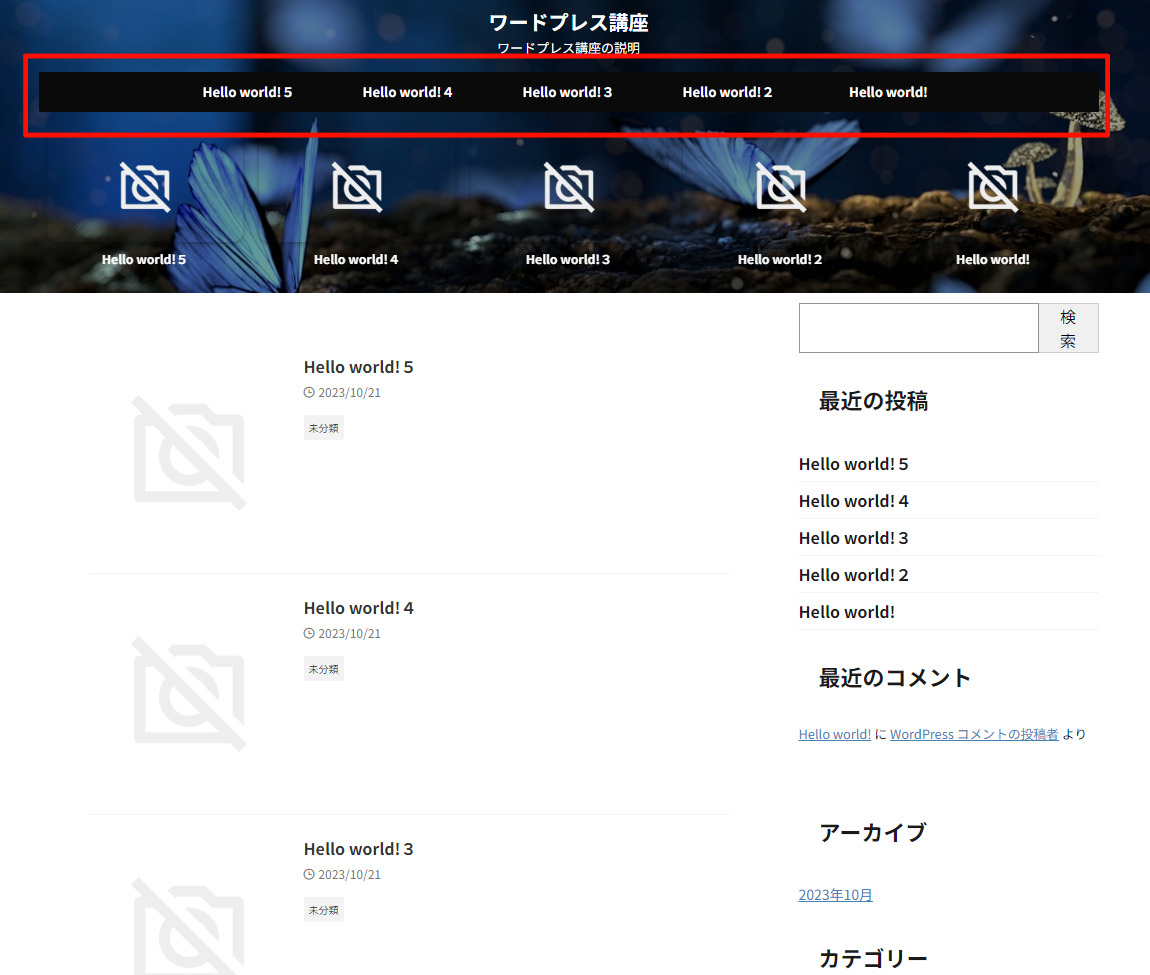
ホームページ上でメニューが追加されたのを確認できました
文字の色が白じゃないのでこのままじゃ見にくいので修正していきます
外観→カスタマイズを選択
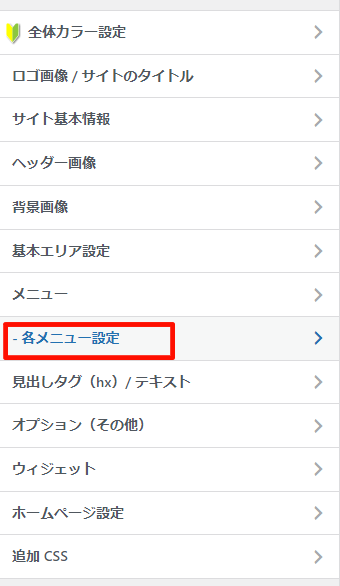
「各メニュー設定」を選択
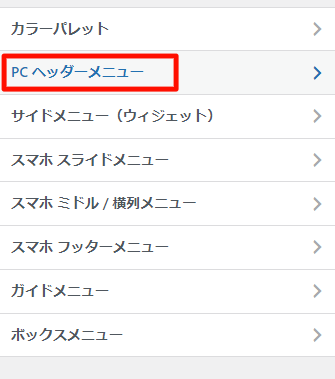
「PCヘッダーメニュー」を選択
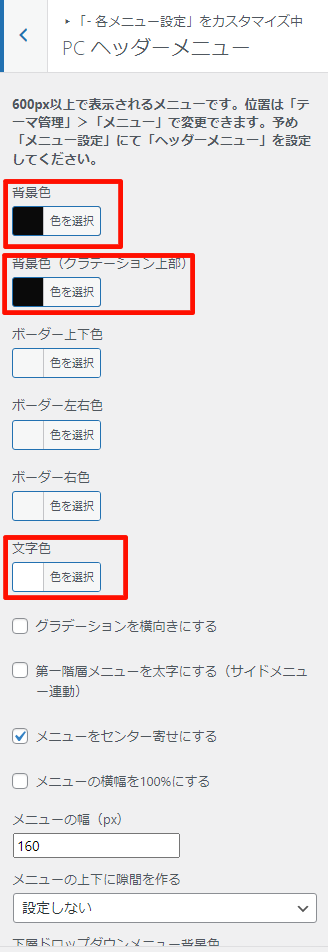
「背景色」「背景色(グラデーション上部)」「文字色」を指定の色に変更します
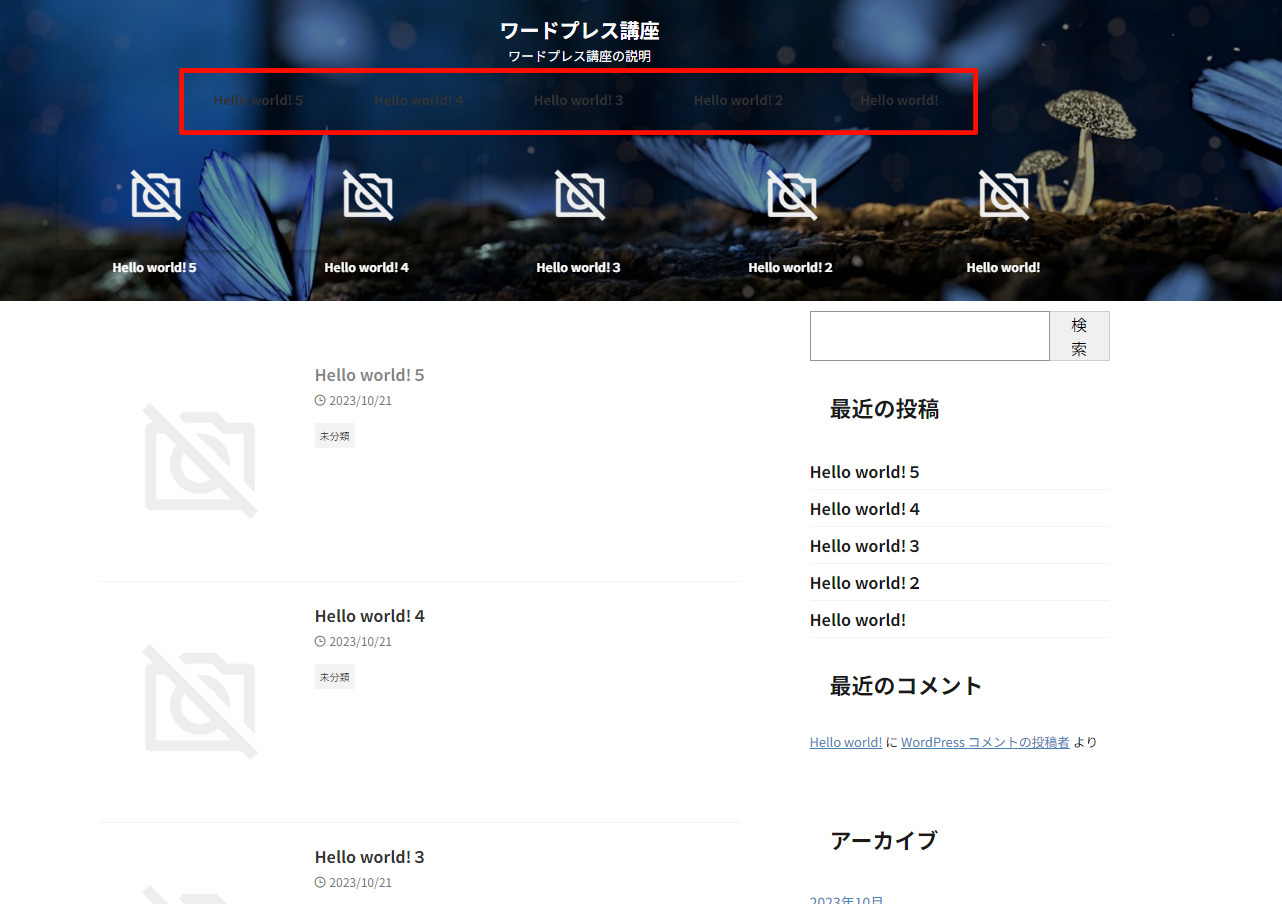
これでメニューが見やすくなりました
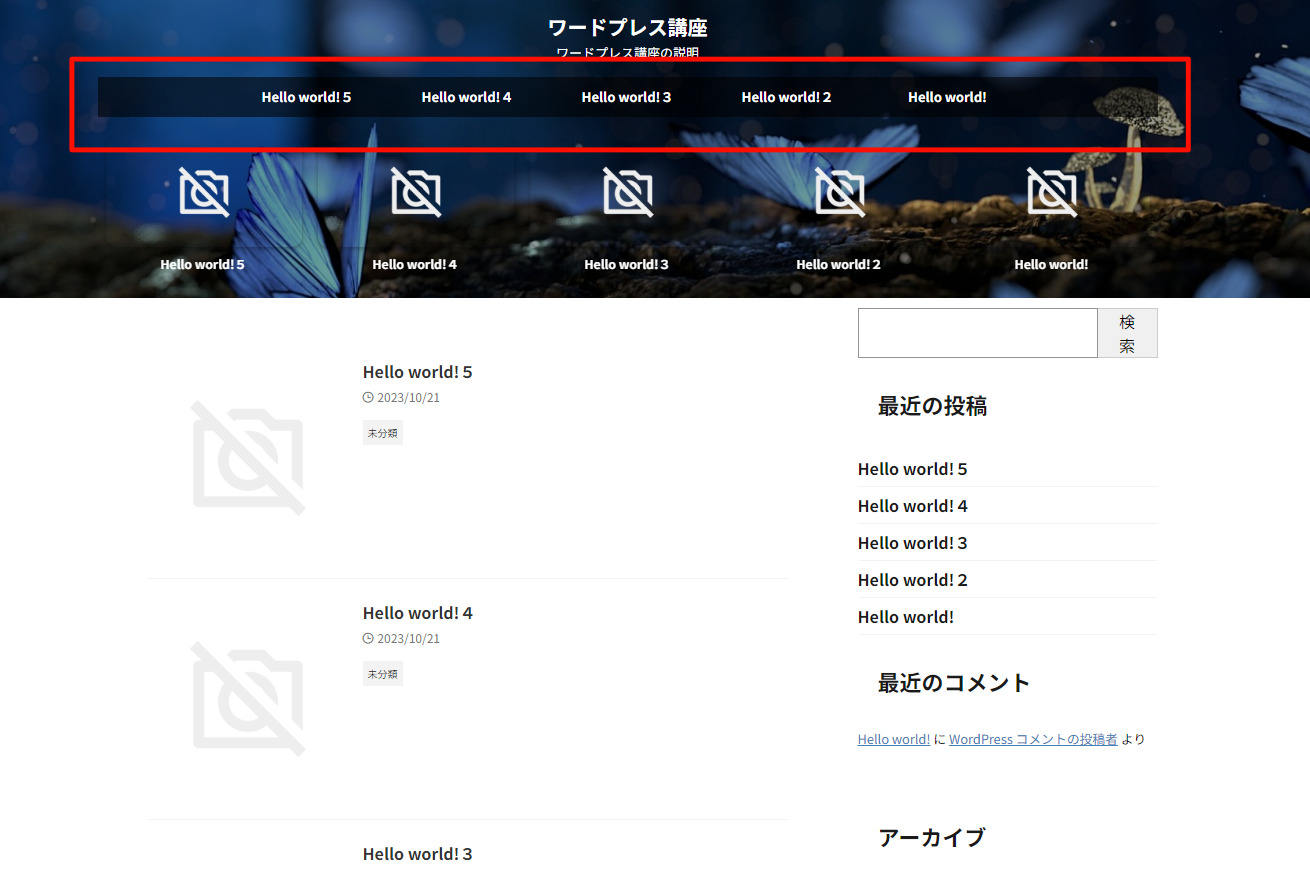
お気づきの方もいられるでしょうが、私のサイトの背景色に半透明処理がかかっているのがわかりますでしょうか。半透明にできないので私は直接CSSを記述して変更しております
まず先ほど設定した「背景色」「背景色(グラデーション上部)」をクリアしておきましょう
外観→テーマファイルエディタを選択
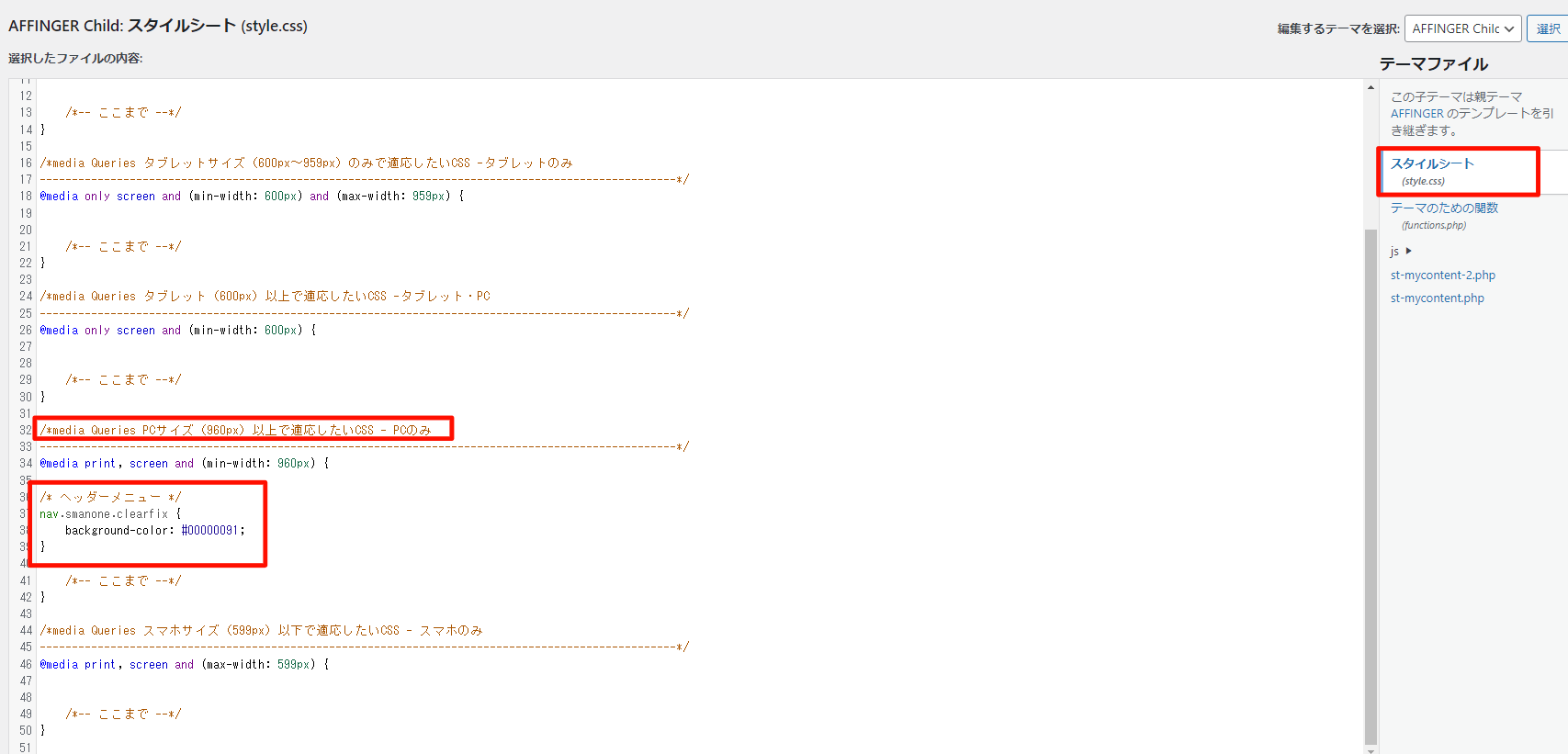
「スタイルシート (style.css)」を選択し「media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ」内に以下のコードを入れる
nav.smanone.clearfix {
background-color: #00000091;
}
これで半透明の背景ができました