記事一覧に[続きを見る]ボタンを設置しよう
記事一覧に[続きを見る]ボタンを設置しましょう
PHPを編集します
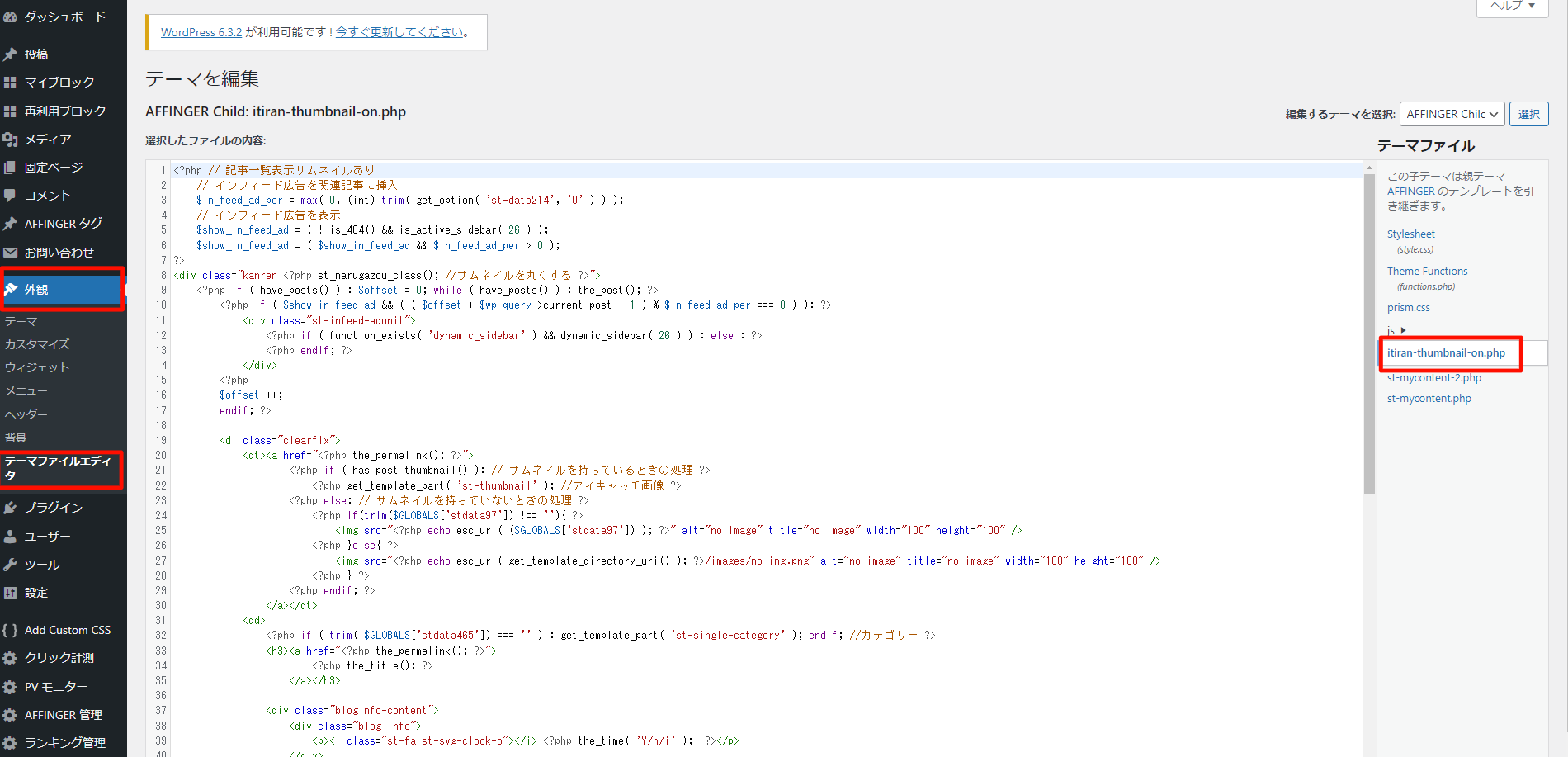
外観→テーマファイルエディタ→[itiran-thumbnail-on.php]を選択します
初期状態では[itiran-thumbnail-on.php]は子テーマには存在しません。追加方法は各自サーバーにおいて違いがありますので割愛させていただきます
どうしても[itiran-thumbnail-on.php]を追加できない場合は、親テーマに戻せば表示されるはずです。親テーマで編集が終われば再び子テーマに戻し作業をしましょう
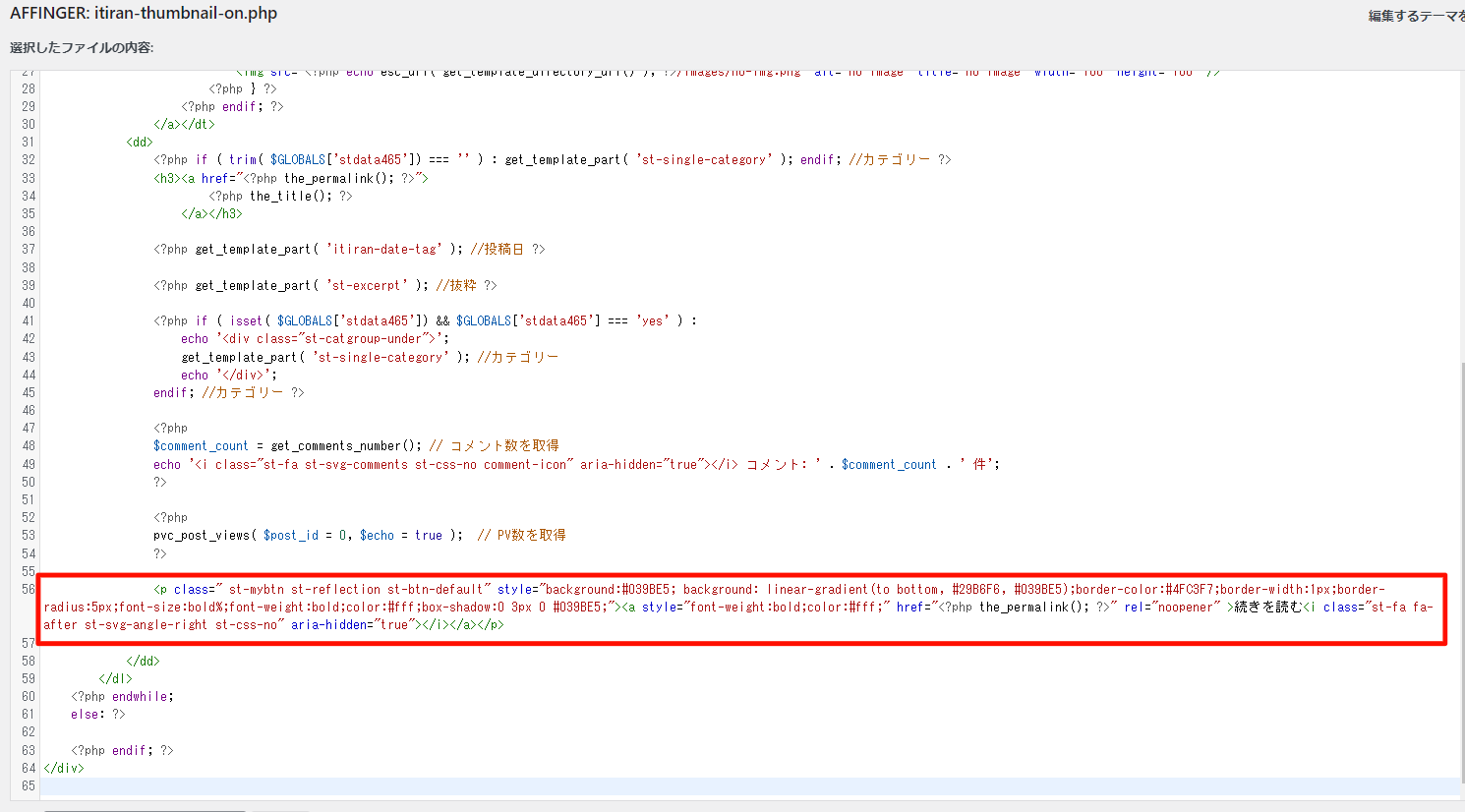
以下の場所に下記コードを追加します
<p class=" st-mybtn st-reflection st-btn-default" style="background:#039BE5; background: linear-gradient(to bottom, #29B6F6, #039BE5);border-color:#4FC3F7;border-width:1px;border-radius:5px;font-size:bold%;font-weight:bold;color:#fff;box-shadow:0 3px 0 #039BE5;"><a style="font-weight:bold;color:#fff;" href="<?php the_permalink(); ?>" rel="noopener" >続きを読む<i class="st-fa fa-after st-svg-angle-right st-css-no" aria-hidden="true"></i></a></p>
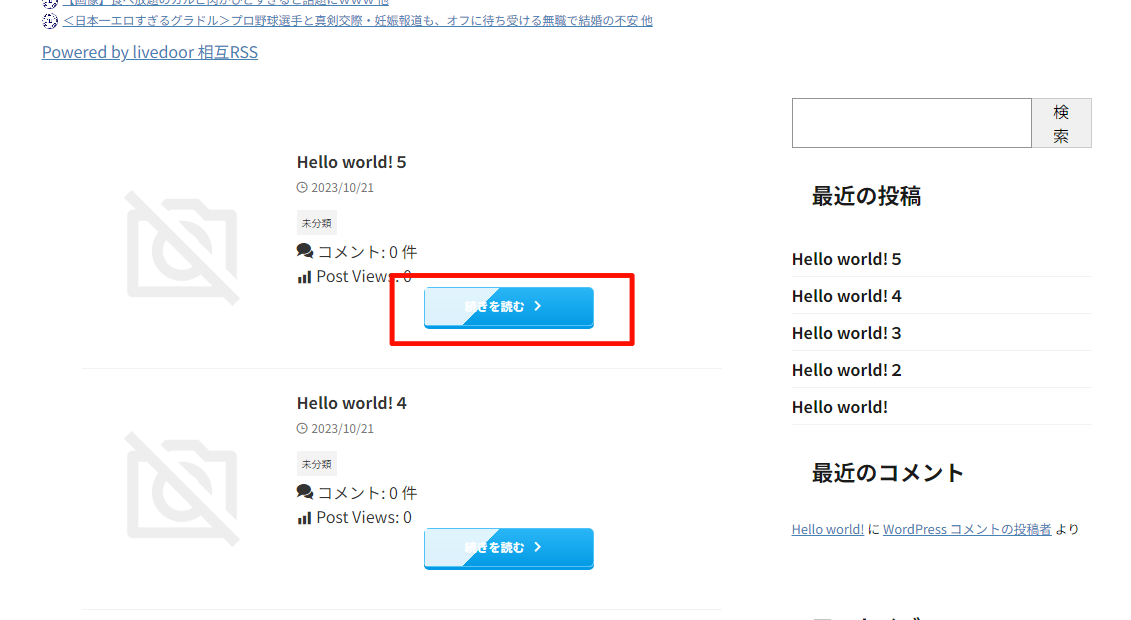
[続きを見る]ボタンが表示されましたね