相互RSSを表示させよう
相互RSSを表示させましょう。本サイトではライブドアRSSを使用しております。ライブドアRSS登録までの説明は割愛いたします
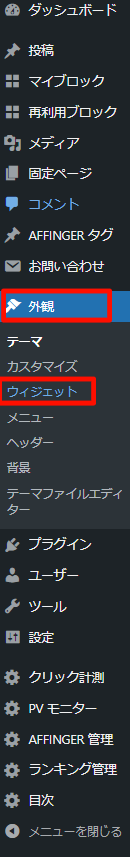
外観→ウィジェットを選択します
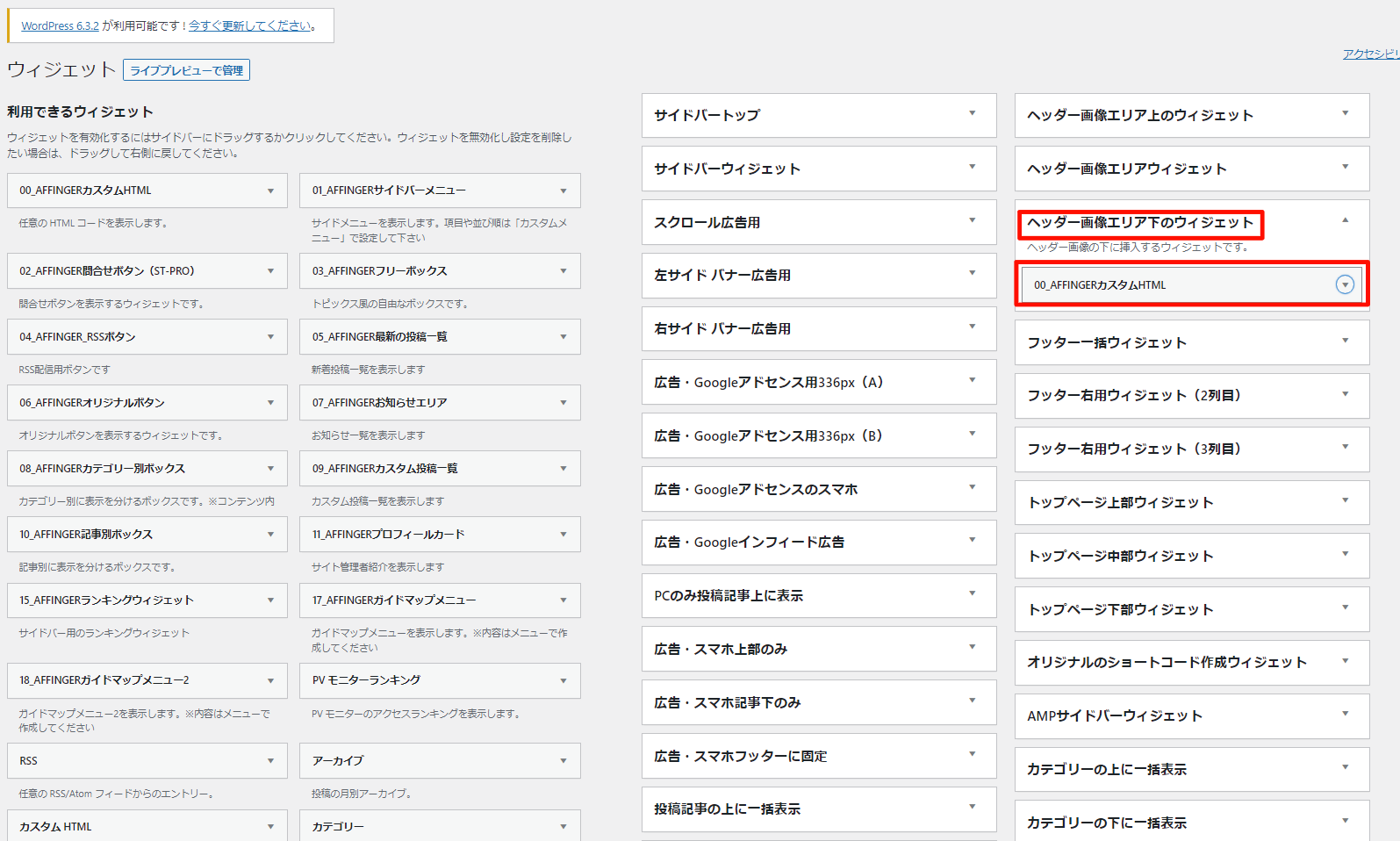
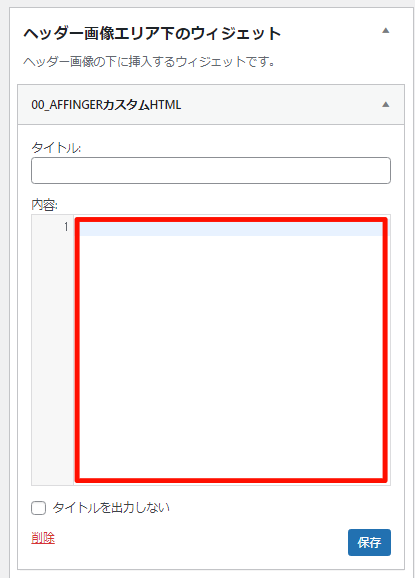
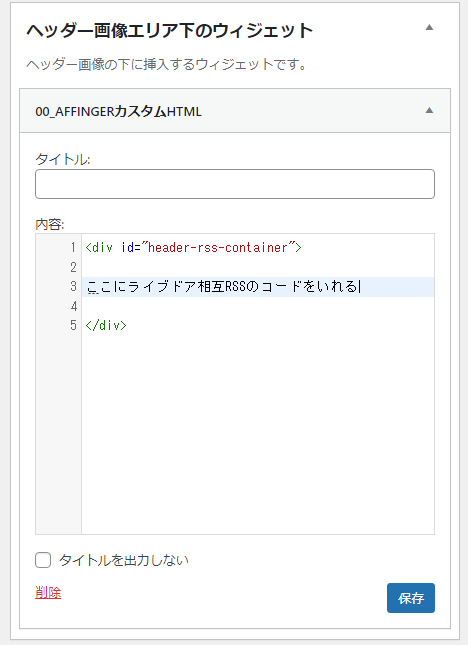
「ヘッダー画像エリア下のウィジット」を選択し「00_AFFINGERカスタムHTML」を挿入します
ライブドア相互RSSを表示させるコードを挿入しましょう(今回は二つ挿入します)
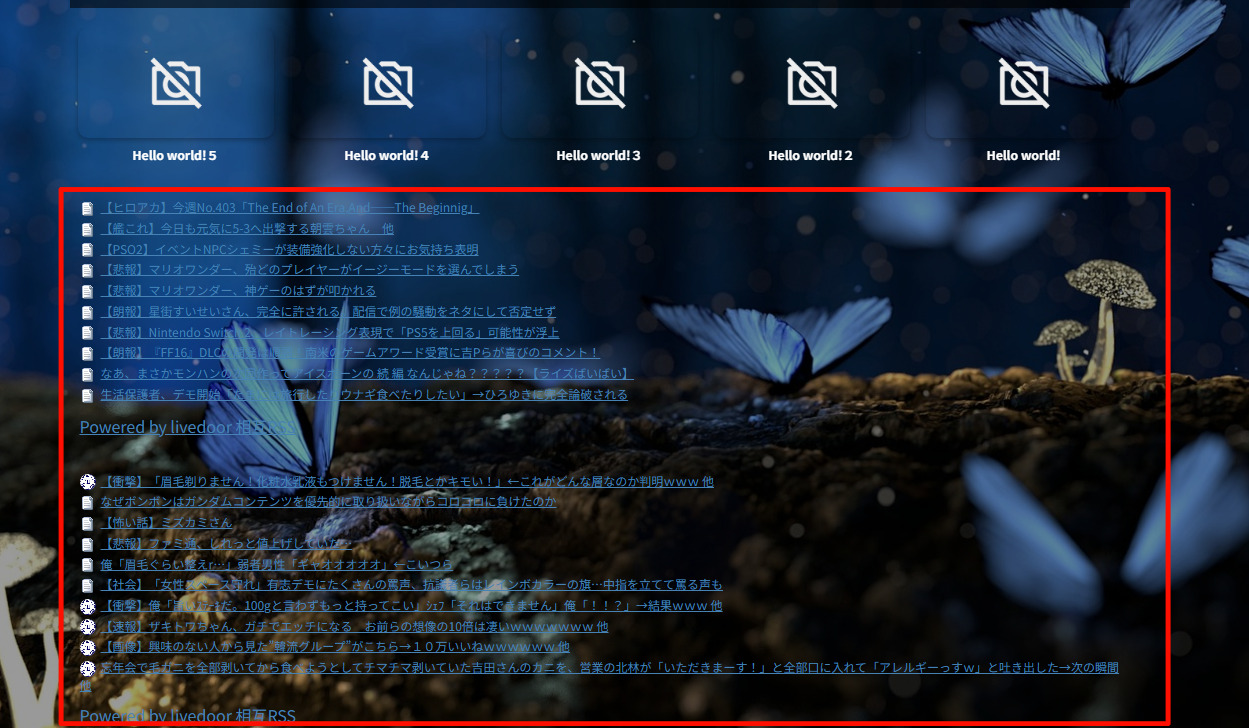
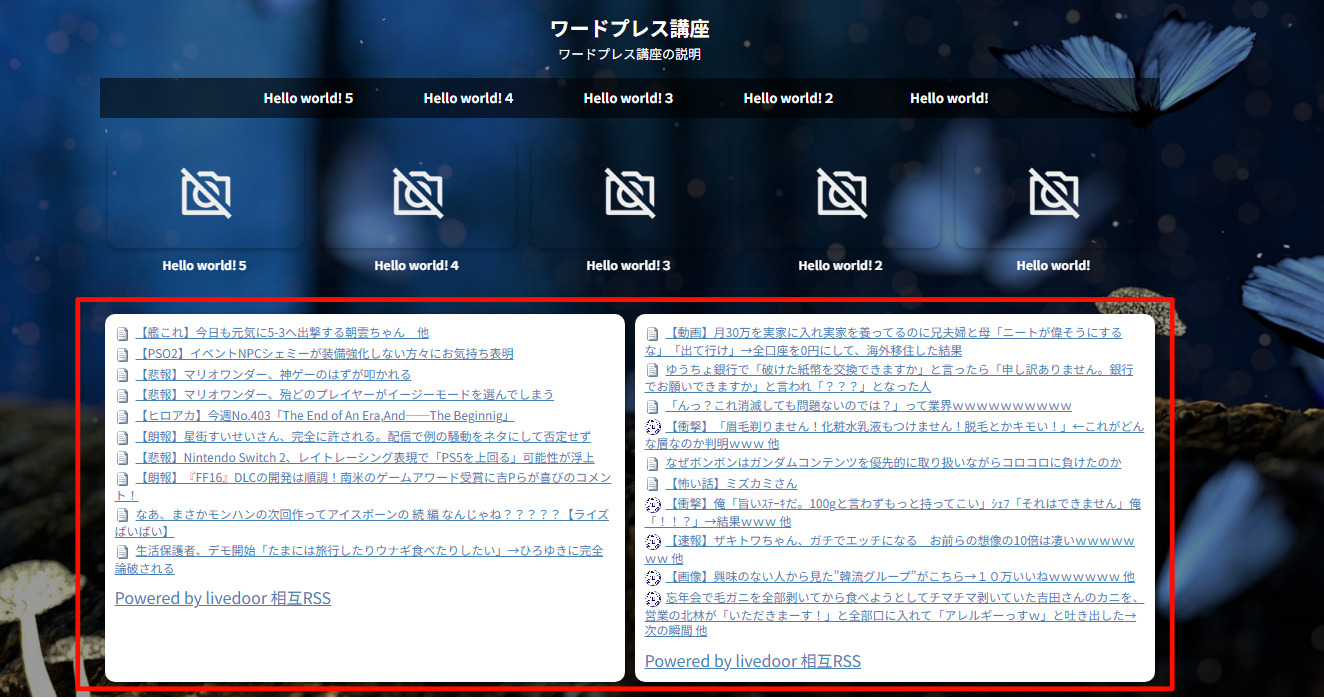
相互RSSがヘッダ内に表示されましたね
私のサイトでは横二列、背景を白にしてますのでCSSを編集しましょう
まず先ほどのライブドア相互RSSを表示させるコードを「"div id="header-rss-container"」で囲みましょう
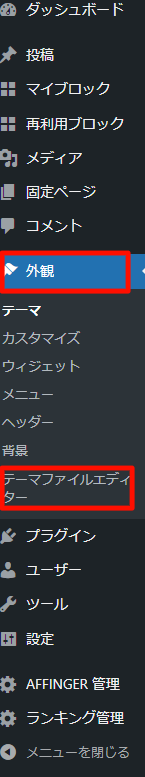
外観→テーマファイルエディタを選択
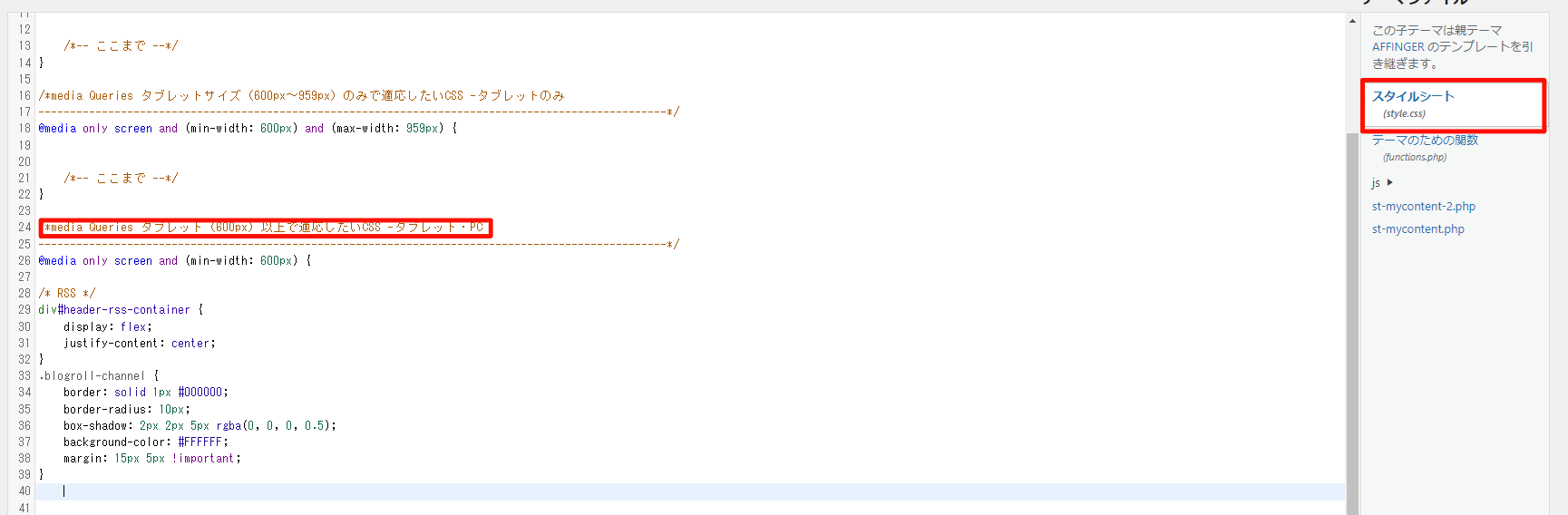
「スタイルシート (style.css)」を選択し「media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC」内に以下のコードを入れる
/* RSS */
div#header-rss-container {
display: flex;
justify-content: center;
}
.blogroll-channel {
border: solid 1px #000000;
border-radius: 10px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
background-color: #FFFFFF;
margin: 15px 5px !important;
}
#header-rss-container > .blogroll-channel {
width: 650px !important;
}
背景が白で二列表示になりました(width: 650px !important; の数値は任意で変えてください。私は初期設定よりサイト全体の幅を広げているので650pxとしております)